
Best Web Design Tools You Should Know About in 2025
With the advent of different technologies, different industries are booming and growing. One of them is web designing and development companies. During the pandemic, everything became online, which led all-size businesses to increase their presence on the internet. It is a wake-up call for web designers to do their best in creating their websites. For this purpose, it is vital to use some web design tools. You need to search for web design tools from any Website Design and Development Company to know about them. But let us understand,
What a Fantastic Web Design Software Looks Like
The websites in the past were structured and written utilizing the programming languages like JavaScript, CSS code, and HTML. Then, professional designers uses photoshop and its alterantive softwares to duplicate the design and change it to code. The web design software tool is like a platform for coding where it allows experts to preview their web designs based on scripting and marks up the code.
Any modern Web Design and Development Company is trying to offer a user interface completely by making web design more accessible to the end-users like before. The visual design combines with functional design to make it a single website by enabling the users to edit their website appearance and other elements through any web browser.
Few software tools also offer you everything you require to create a website based on your content, hosting the web, and specifications. In addition, it incorporates hosting pictures, building forms, and gaining access to content delivery networks to acquire advantage from quick loading speed.
Factors To Consider While Choosing The Best Web Design Software Tool
When you are looking for a Software Development Company offering you the best b2b Website Design and development tools with services, you have to consider some factors.
You have to keep in mind that each web design tool cannot cover all single web page design aspects. At that time, you need to know how much budget is necessary for buying different web design tools. You can find a free choice of tools to learn web design basics. You can then easily enhance your expertise and explore user interface design, user testing, and user experience concepts, etc.The next one is to use a web design tool that suits your workflow. Most modern devices integrate other tools to work on your designs in different aspects.
The web design software tool is the best if it has every important feature, supports your requirements, and equally matches your budget.
Top Web Designing Tools
Reach out to the best Website Design and Development Company to understand the tactics and tools they use for creating websites. Let's discuss the different web design tools, which might be helpful to you for your website creation.
1. Sketch

It is an outstanding web design tool where you don't need coding knowledge to create captivating designs and prototypes. You can zoom in on any feature or element on your web pages through this tool. It is easy and simple to align your design in any way with perfection.
It has a library where you can make universal components and upgrade them while designing the website. Also, it has an application library that adds additional software functionalities. Sketch team created this tool to offer the clients to organize work, build apps, have assistants, and use plugins. You can also change your designs into animated demonstrations of user flow.
Many web designers use this tool as it is uncluttered, simple to learn, and intuitive. It is a mind-blowing web design tool to collaborate in a design environment and learn design principles. Its cost is 9$ per month or 99$ per year, offering you a 30-day free trial. It is accessible on live preview apps for iOS, Web, and macOS.
2. Web Flow

Web Flow is one of the best web design tools with no coding knowledge requirement. In addition, they have excellent tools which allow you to make responsive, consistent, and eye-catching website designs.
They provide an intelligent interface by working entirely with JavaScript, CSS, and HTML. It is why you don't have to know how to code through these languages. In addition, there is an extensive library consisting of over a hundred templates of responsive web design that gets you to start your website creation and also make prototypes.
Web Flow allows you to design animations and interactions without adding custom code at all. When you wish to send your design to your development team, this web design tool enables your web developers to modify the design code towards making it more better.
The cost for using this web design tool is free to 35$ per month. It is accessible on the Web where it is simple to design and develop your website.
3. Justinmind

It is an all-in-one application and prototyping tool used by any Web Development Company. It helps the designers of the website to make intuitive and user-friendly applications. It has a wide variety of resources for learning to make you understand UX design. It has a pre-installed UI kit that can help you prototype Android and iOS applications. Using this tool, you can even download the additional kits of UI to design for other platforms like Google Glass or Apple Watch.
It is a heavily featured toolkit that has inbuilt Android and iOS emulators. You can also optimize your e-commerce website design here to gain maximum eCommerce sales by in-built user testing maps.
Here, you can find the drag and drop editor that matches the Photoshop interface. But it won't have a similar curve of learning like Adobe products. As a result, it is exceptional to be used by experienced and aspiring designers of websites.
The cost of this web design platform is 19$ to 39$ per month with excellent availability of tools. In addition, it is available on live preview apps for iOS and Android, Windows, and macOS.
4. Figma

It is an outstanding framework or tool where developers wish to work on prototyping and designing skills. They don't have to worry about having coding knowledge. Here,
you will find tools that guide you to make responsive websites. You can create web elements and copy reusable components on your web pages. It also has library assets that you can easily drag and drop into your design editor.
You can also create intuitive prototypes to define the communication between elements. It also enables you to derive transitions, produce GIFs, and make dynamic overlays. Finally, it is to represent how various components interact with each other.
Using Figma, you can collaborate while working with your designing group or when you are receiving feedback from your friend or mentor. You can also add some comments on your prototypes and designs. In addition, the complete version history information is accessible to you here so that you need that data while changing your design structure.
After completing the entire web design, you wish to share your creation with the developer. This tool will help you. It will allow you to generate code for every aspect of your web design. So, whether you are a beginner or an expert, you can use this fantastic tool to design your website with ease.
The pricing to use this platform is free to 45$ per month. It is accessible on live preview applications for Android and iOS, macOS, and Windows.
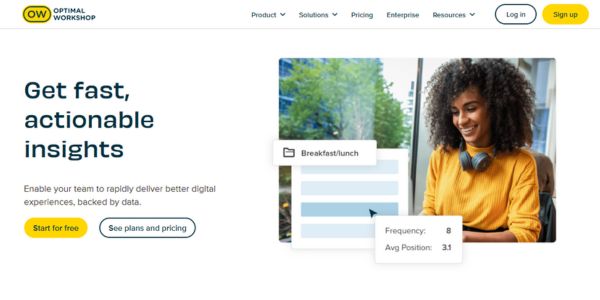
5. Optimal Workshop

Only doing web design in a creative and eye-catching manner is not enough while building graphics, web pages, and user interfaces. It is mainly essential to understand the user's activity on the web, where users might find data based on their expectations, and things they need from any website. It is the point of time to use optimal workshop. Therefore, you need to consider using this powerful web designing tool.
Here you will find various tools which guide you to make wireframe designs and test those with real-time research individuals. You can create a website design, make a study, invite participants, and look for the paths they have taken to know detailed data at the beginning of the study. It seems so outstanding for web developers to work on different web design aspects, as this tool provides you an attractive overview of how the users will identify the items of your website.
You can find here all the information you need to build websites or wireframe designs. These designs can be created here for serving your users and are functional entirely. In
addition, it is a powerful platform for web designing experts, whether they work as your larger design team, freelancers, or is a startup.
Its cost is 99$ to 166$ per month, and it is available for only web applications.
6. Balsamiq

Balsamiq is a unique platform for wireframing and making user interfaces. Any website design and development organization uses this tool to access resources to drag and drop them on editor during website creation.
For performing virtual prototyping, you can link designs as one unit. Whether you are part of a design team or working alone, you can access the entire tool kit of this platform. The pricing to use this tool is 9$ to 199$ per month, or for the desktop version to design wireframes, you can pay a one-time fee of 89$ per month. It is available for macOS, Web, and Windows.
7. Framer

It is all in one platform, used to create prototypes and website designs without any coding. Framer has an extensive library where you are accessible to use different visual assets, which you can change to match your project requirements. The framer interface is a bit similar to the Sketch web design tool discussed here. However, it has exceptional tools for creating animations and responsive designs ultimately.
Here, there is no need for coding to create prototypes, but it supports adding custom code on each attribute you might be working on using this tool. Additionally, the framer is incorporated with JavaScript and React. It is so easy to bring out the editor while creating your website based on your needs.
When you design the website and are ready to hand it to the developers, the pre-generated code of JavaScript and React code will make it simple to use for developers. So, the web developers ensure that any of your designs aren't lost anywhere in transition.
Final Thoughts
So, these are the best web design tools that you have to know. I would suggest them to any business owners or industries relevant to creating a website to represent their brand, services, and products. You can easily create a powerful, creative, and eye-catching website using these tools.
















 Whatsapp
Whatsapp
 Email
Email


